给大家分享了他在ZBrush中使用参考图的技巧,正如他自己所说,“我一直使用ZBrush,我了解spotlight和image planes,但是直到我拿走了我的第一个Cintiq Companion(一种平板电脑),我才发现image planes和spotlight的强大作用。”
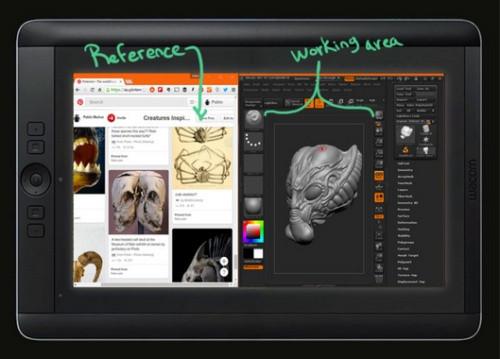
他说,我家里有两个不错的电脑显示屏,因此每次做东西的时候,我会在一个显示屏上使用ZBrush,在另一个显示屏上处理一堆参考图,就像下图这样:
运行Cintiq Companion的时候,可以在一个屏幕上进行操作,屏幕大小还不错,Companion 2nd Gen的分辨率很惊人,但必须承认这些都不够理想:
因此,这里有一些关于如何使用参考图的想法:
Image plane collage:
每次听到image plane的时候,我都会想到角色参考表的前面或侧面视图,不过最近,我一直使用ZBrush里的image plane选项将所有参考图放到背景里,然后在我雕刻的时候始终保持它们可见。
我用Photoshop创建了一些参考图,并保存为PNG格式。然后通过Texture调色板里的image plane子调色板载入该PNG文件作为image plane,这样3D模型就可以一直位于图像前面,你可以不断地参考背景参考图了。
这里有一个非常酷的技巧,就是可以给背景创建多个拼贴,然后从image plane子调色板将它们加载为单独视图:
如何加载多个image planes:
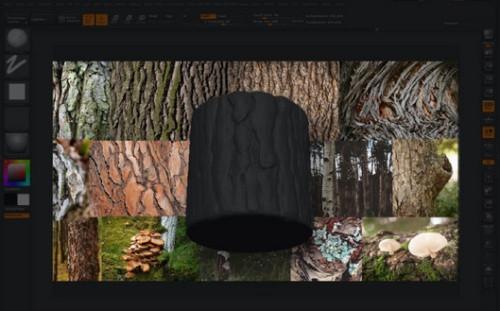
1、加载第一个image plane:打开Texture调色板下面的Image plane子调色板,打开“front”(应该是默认的)然后点击load image,如下图所示:
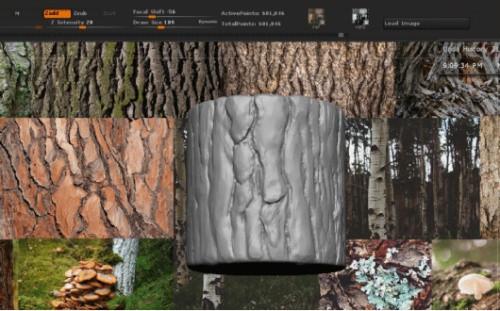
2、存储视图:选择你要的图像,作为你的第一个“参考板”,然后点击“store view”按钮,如下图所示:
3、加载第二个Image Plane:点击“back”按钮将改变视图,刚刚加载的背景图会暂时“消失”,通过“Load Image”按钮加载另一个图像,然后再次点击“store view”。接下来就可以通过点击“front”或者“back”在“参考板”之间进行切换。
小技巧:
•image plane将自适应你的文档大小,因此保持拼贴参考图像和文档大小一样通常是个不错的主意。
•可以通过清理画布(Ctrl+N)快速去掉image plane。
•如果已经清理了画布(删除了image plane),又想将其找回来,需要进入texture调色板,再次选择拼贴图像,然后点击“image plane”按钮,如果你在自定义UI上放了一些按钮,这一步还可以进行优化:
Spotlight:
在开始画草图之前,我主要在添加纹理的时候使用spotlight,但我发现画草图时将参考图一直放在屏幕上非常有用。
小技巧:
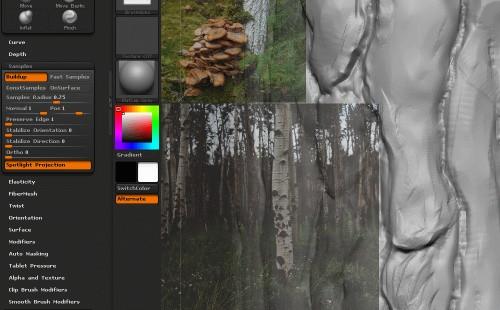
1、Spotlight Projection:因为Spotlight用作活动笔刷的映射修改器,但我们不需要将图像映射到模型上,所以必须关闭Brush调色板下面Samples 子调色板中的“Spotlight projection”,这样便可以使用选定的笔刷自由绘制或雕刻,不管你的模型有多靠近参考图像。
在spotlight projection打开的状态下:
2、Eraser(橡皮擦):你也可以使用spotlight “擦除”部分图像,节省屏幕空间,只留下需要参考的部分。
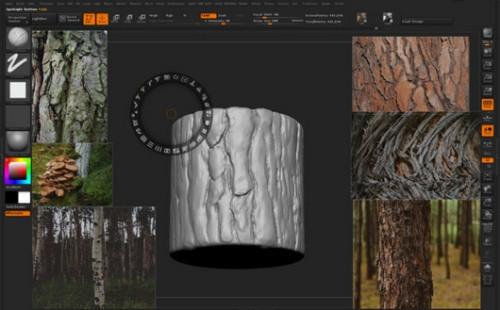
在spotlight转轮上选择“Paint”,用纯黑色绘制参考图,ZBrush将视这些黑色区域为透明色。(如果有统一的背景颜色,可以选择“paint”,而不是手动绘制/擦除图像,按住Ctrl键,拖动鼠标删除颜色。)
 电脑知识网
电脑知识网