iSee 所带的“幻灯片动画”可以把你的照片制作成小巧而精美的GIF动画。由于动画GIF的应用非常广泛,网络签名、网络头像、QQ/MSN表情、手机动画待机图、甚至网站广告条等,我在这里就不一一而足了。下面我简单介绍一下一个动画网络头像的制作过程,iSee的操作非常简易,大家稍加摸索就能轻松上手了。
1)在iSee的缩略图模式下,选择几张喜欢的照片。(提示:按【Ctrl】和鼠标左键可选择多个图片)
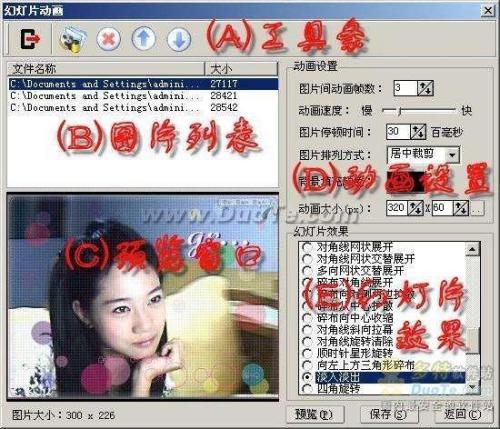
然后,点击【炫彩地带】->【动炫网图】->【幻灯片动画】,出现以下界面:
2)在继续制作之前,我简单给大家介绍一下GIF动画的基本原理。跟电影一样,GIF动画也是由一张一张的静态图片组合而成的,这些图片连续播放出来,在我们肉眼看来感觉就是里面的画面内容在动了。动画里每一张图片称为一“帧”。iSee的幻灯片动画就是在用户挑选的照片之间插入过渡效果图片。
3)通过此界面上方的工具条,可以添加、移除所要播放的图片,以及调整播放先后次序。
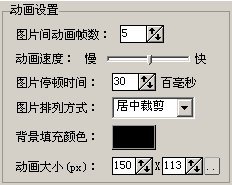
4)调整动画设置。
图片间动画帧数:在用户选择播放的图片中间插入幻灯片效果图片的数目,此数目越大,动画效果就越平滑、越好,但同时生成的文件也越大。此数目设为1,则最终的动画只切换图片,不显示幻灯特效。
动画速度:调整幻灯片效果播放的快慢,有点象播放VCD时的快动作和慢动作。
图片停顿时间:当画面显示到用户选择的图片时,图片停留的时间长短。计量单位为100毫秒,如30百毫秒就是3秒。
图片排列方式:由于播放的图片尺寸跟动画整体画面尺寸有可能不一样,所以要选择图片的排列方式。“居中”就是把图片完整的放置在画面中央,当图片比画面小时会自动缩小;“居中裁减”是按比例把图片缩放后,裁减掉多余部分;“拉伸”是按比例把图片缩放后,横向或纵向拉伸不足的部分。
背景填充颜色:在“居中”或“居中裁减”排列后,画面有可能留出一些空位,这些空位需要以一种颜色来填充。
动画大小:调整动画画面的大小。我们留意到右边有一个小按钮,点击可以按照当前预览区照片的长宽比例自动调整,如果图片的尺寸比例比较接近,推荐使用此按钮。
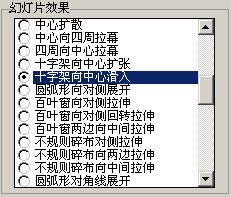
5)幻灯片效果设置。支持54种幻灯片特效,任君选择。
6)最后点击预览,可以在预览窗口看到生成出来的动画效果;你可以更改设置和特效,再预览,直到出来满意的效果。
 电脑知识网
电脑知识网